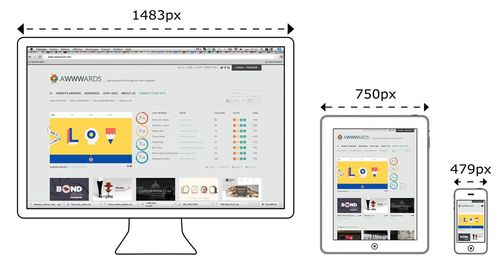
Les nouvelles résolutions apportées par les périphériques portables modernes ont révolutionné les usages du web, que ce soit en termes d'utilisation comme de design. Cela se traduit par de nouvelles contraintes pour les designers et développeurs web. Dorénavant il faut adapter le design des sites et applications pour être compatible sur les nouveaux périphériques (téléphones portables, tablettes).
La genèse du responsive web design se situe bien avant l’explosion du marché de l’internet mobile. Il est d’abord question de gérer toutes les résolutions d’écrans d’ordinateur de bureau. Cameron Adams a fait une tentative dans un Proof Of Concept avec du CSS géré en unités relatives couplé à une détection de la résolution en javascript et tout cela en 2004 ! Aujourd'hui, le marché de l'internet mobile impose de nouvelles contraintes, et le responsive web design est une des solutions.
Il faudra attendre le 25 mai 2010 pour qu’Ethan Marcotte montre la voie en évoquant la notion de “Responsive web design” (RWD) et en donne les outils suivants :

Depuis, de multiples adaptations ont vu le jour et de nombreux webdesigners ont apporté leur savoir en la matière, mais la base est restée sensiblement la même (ex: twitter bootstrap(2)).
On distingue trois catégories de RWD :
Et comme la preuve passe mieux par l’exemple, voici plusieurs sites à redimensionner dans vos navigateurs pour constater les différentes formes de RWD :
Adaptive ou responsive design classique (adaptation ou transformation des éléments selon la résolution) ex: http://foodsense.is/
Responsive fluide (redimensionnement élastique des éléments du site à la résolution de l’écran) ex: http://www.tedgoas.com/bio/ http://trentwalton.com/
Hybride http://www.chooseyourboss.com/
http://www.chooseyourboss.com/ (Responsive hybride)
http://www.tedgoas.com/bio/ (95% fluide)
La rétrocompatibilité peut poser des contraintes. Les anciens navigateurs n’interprètent pas certaines propriétés et valeurs CSS de la même façon que les récents. C’est le cas des pourcentages mais aussi des mediaqueries. Pour ce dernier il existe des « solutions bis » type « Modernizr » ou « respond.js ».
La sur-adaptation ou le fait de viser trop l’effet « wahou », et donc le risque de se détourner de l’intérêt principal du responsive web design. Un « article » sur le blog de Hteumeuleu montre bien ce phénomène et même si je ne suis pas d’accord sur tout son argumentaire (sur la résolution écran supérieure à 23 pouces) il faut rester pragmatique quand à l’utilisation des outils « responsive ».
Le RWD impose une adaptation graphique mais aussi une prise en compte de la webperf(3). Il faudra jongler avec différentes tailles d’image ce qui pose des problématiques en terme de poids. En effet lors de l’enregistrement d’une image dans un outil de DAO, celles-ci ne sont pas optimisées de façon optimale. Certains programmes comme PNG Optmizer ou le site en ligne http://jpeg-optimizer.com/ permettent de remédier à cela en enlevant les méta données résiduelles et en recompressant les images à la volée.
Il est désormais clair qu’intégrer du RWD dans la création d’une interface multiplateforme est devenu incontournable. Il y a de plus en plus de périphériques et de résolutions à prendre en charge et les nouvelles spécifications de HTML et CSS sont prêtes pour répondre à ce nouveau challenge.
Source:
http://www.alistapart.com/articles/responsive-web-design/
http://blog.goetter.fr/post/16969052702/les-mobiles-nous-mentent
http://www.smashingmagazine.com/responsive-web-design-guidelines-tutorials/
Notes et références :
(1) On entend par le terme “mediaqueries” les ajouts apportés par CSS3 sur la règle @media déjà introduite par la spec CSS2. Ces nouveaux critères permettent notamment de viser différentes résolutions et densités de pixels sur les écrans.
(2) Twitter bootstrap est un framework aidant à créer l'architecture de sites et d’applications web à partir de templates HTML, CSS prédéfinis, formulaire et autres graphiques pour réaliser des interfaces. Il embarque aussi des plugins jQuery.
(3)On entend par webperf la gestion des problématiques de vitesse de chargement du site et des ressources qui y sont affiliés (css, js, images, etc…)