Cet article a pour objectif de vous partager une prise de conscience, agrémentée d’un maximum d’exemples concrets, qui je l’espère vous permettra de devenir un.e meilleur.e programmeur.euse. La réalisation que je cherche à transmettre étant le fruit d’un contexte, je vais vous exposer les différentes étapes qui m’y ont mené. Je vais commencer ce voyage en parlant de Vim et il sera à la base de beaucoup d’exemples, mais vous verrez que les enseignements que j’en retire sont bien plus généraux !
Dans le texte suivant, je vais souvent aborder la notion de productivité. Cette productivité, je la définis comme étant la quantité de modifications apportées dans une base de code pour un temps donné. J’ai tout à fait conscience que les activités d’un.e développeur.euse ne se limitent pas à écrire du code, et qu’écrire du code en quantité ne rime pas nécessairement avec qualité, ni avec production de valeur pour l’utilisateur. Toutefois, l'interaction avec une base de code reste une activité centrale pour les développeurs.ses, et si Accelerate nous a appris quelque chose, c’est que faire vite peut aussi permettre de faire bien !

Il y a quelques mois, j’ai décidé de passer d’IntelliJ à Vim en tant qu’outil principal de développement. Parmi les raisons qui m’y ont poussé, je peux citer pêle-mêle :
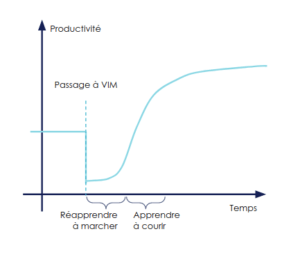
Et le mur que j’ai pris en pleine figure était à la hauteur de la réputation de Vim ! J’ai eu l’impression de ne plus savoir marcher. Ma connaissance de Vim s’arrêtant à “h,j,k,l” pour me déplacer, “i” et “esc” pour changer de mode et enfin “:wq” pour quitter, la transition fut difficile. Ma productivité s’est effondrée. Chaque modification, même triviale, me prenait un temps énorme. Et l’austérité de Vim out-of-the-box n’aide pas…

Après avoir hésité à abandonner environ 856 fois lors des deux premiers jours, j’ai fini par comprendre que si je voulais continuer d’utiliser Vim, il fallait que je développe un nouveau réflexe. Et mon ambition n’est pas seulement de retrouver ma productivité d’avant, mais de progresser !
Dans Vim, à chaque action “qui gratte”, que je trouve peu fluide, inutilement compliquée ou longue, je prenais quelques dizaines de secondes pour trouver une façon plus efficace de faire, commençant par les actions les plus basiques, pas à pas :
Je fais un aparté ici concernant l’aspect 100% clavier de Vim.
L’argument souvent mis en avant pour justifier l’abandon de la souris est celui de la limitation du changement de contexte : les yeux restent sur l’écran et ne cherchent pas la souris, les bras ne bougent pas, on reste dans le flow sans s’interrompre. Après plusieurs mois de pratique, je suis convaincu que cela apporte effectivement un gain.
Un second argument souvent avancé est la limitation d’une éventuelle fatigue, particulièrement si vous êtes les heureux possesseurs d’un clavier ergonomique. Personnellement, je n’ai pas senti de grande différence à ce niveau là.
Un argument supplémentaire que j’ai rarement vu cité est celui d’une vitesse accrue grâce à la mémoire procédurale, souvent appelée mémoire musculaire. Sur un clavier, la disposition des touches ne change pas. La distance d’une touche à l’autre ne change pas non plus. Et à force de réaliser les mêmes actions, nos muscles vont s’habituer et les réaliser “machinalement”. Evidemment, il est également possible de développer ces automatismes avec l’utilisation d’une souris, toutefois:
Dernier point, la souris a été créée afin de pointer des choses et de permettre l’utilisation de hiérarchies de fenêtres complexes avec une organisation spatiale qui rend la navigation au clavier compliquée. Ce n'est pas le cas de l'édition de texte qui est souvent en 2D, à plat sans trop de complexité hiérarchique.
Après avoir retrouvé un rythme décent sur toutes ces petites actions “unitaires” et appris à “marcher” dans Vim, j’ai continué à appliquer le même reflexe de remise en question et d'apprentissage continu à la suite de mon workflow, pour apprendre à “courir” dans Vim:
Nota: au risque de verser dans le prosélytisme pro-Vim, je peux vous assurer que Vim est très extensible, et qu’énormément des fonctionnalités des IDEs “modernes” sont disponibles via l’écosystème de plugins de Vim !
Au fil des jours et des semaines, j’ai fini par reconstruire toutes les fonctionnalités dont j’avais besoin avec Vim. Cela m’a permis de retrouver, puis dépasser la productivité que j’avais précédemment: pour réaliser des User Stories de complexité et taille similaires, je passais moins de temps à coder qu’avant. Et c’est là que le temps passé, les efforts consentis, toutes les recherches faites commencent à se justifier. En effet, ayant assemblé toutes les fonctionnalités avancées d’un IDE moi-même, j’en connais le fonctionnement en détail et je peux l’adapter. Par exemple :
Et toute cette construction, cette configuration de Vim et de ses plugins, c’est du code ! A la différence d’autres artisans ou artistes (ébénistes, pâtissiers, peintres, etc.) nos outils à nous sont composés de la même “matière”, le code informatique, que celle qu’on travaille. On peut donc appliquer tout notre savoir-faire, toutes les bonnes pratiques que l’on applique quotidiennement sur nos projets à nos outils ! En effet nos outils sont un projet informatique, sur lequel on possède à la fois la casquette de PO, de développeur et d’utilisateur ! Ce code peut et devrait être versionné, refactoré régulièrement pour éviter l’accumulation de dette technique, et doit vivre en même temps que notre workflow par l’ajout et la suppression de fonctionnalités. Et on doit avoir le même niveau d’exigence vis-à-vis du code de nos outils que dans nos projets.
Cette prise de conscience (être critique et exigeant vis-à-vis de nos outils qui ne sont finalement “que” du code) ne doit bien évidemment pas s’arrêter à nos IDEs. Notre travail ne s’effectue pas intégralement dans notre IDE. Toutes les actions que l’on réalise peuvent être améliorées pour plus d’efficacité : utiliser un raccourci facilement et rapidement accessible pour ouvrir notre IDE directement avec le bon fichier, comment on trouve le bon fichier, comment on interagit avec nos outils de communication, etc. Toutes ces actions font également partie de notre workflow et sont réalisées avec des outils informatiques. On peut donc également chercher à les optimiser !
Pour moi, c’est encore une fois via Vim et ses extensions que cette prise de conscience a eu lieu. A force d’utiliser FZF dans Vim, j’ai fini par coder quelques alias pour m’aider à utiliser le terminal plus efficacement. Puis, une chose en entraîna une autre... Prenons l’exemple tout simple du choix d’une branche Git. Initialement, mon workflow ressemblait à ça:
Maintenant, il me suffit d’exécuter “gco” pour voir la liste des branches apparaître. Je peux sélectionner une branche via les flèches du clavier ou taper quelques caractères du nom de la branche (via de la recherche approximative), un appui sur entrée et c’est fini. Tout ça sans quitter le clavier des mains, et l’écran des yeux. Il me faut rarement taper plus de 6-7 caractères + 1 appui sur entrée pour arriver au résultat recherché.
Autre exemple, mes déplacements dans le terminal ont été énormément fluidifiés et accélérés par l’utilisation de z. Plus besoin de taper sur tab 5 ou 10 fois pour utiliser l’auto-complétion de cd quand vous voulez aller au fond de votre filetree. La majorité du temps, je tape les 5-6 premiers caractères du dossier que je cherche, j’appuie sur entrée et je suis exactement où je souhaite être.
Toutefois, comme mentionné en introduction, les tâches d’un.e développeur.euse ne se limitent pas non plus à l’édition de code ! Voici deux exemples supplémentaires, inspirés par des collègues, pour montrer que les bonnes pratiques décrites dans cet article s’appliquent plus largement:
Encore une fois, tout ça n’est “que” du code. Et vous pouvez donc le versionner, le refactorer, etc. On entre là dans le monde des dotfiles ! Nommés ainsi parce que sur les systèmes Unix, les fichiers de configuration sont généralement trouvés dans le /home/ et préfixées d’un point “.”, “dot” en anglais, ce terme regroupe ainsi tous les fichiers de configuration des outils que vous utilisez. Votre configuration Vim ? Vos alias bash ? La configuration de votre linter ? Les variables d’environnements pour ripgrep ? Tout ça, c’est dans vos dotfiles. Et c’est du code.

Il peut être intéressant de modulariser certaines configurations. Par exemple, si vous avez des alias spécifiques à votre projet actuel, il peut être intéressant de les consigner dans un fichier à part plutôt que directement dans votre ~/.bashrc. Cela vous permettra de faire le tri de vos alias beaucoup plus facilement quand vous changerez de projet !
Beaucoup de gens partagent leurs dotfiles. Étant moi-même peu imaginatif, la lecture des dotfiles d’autres personnes me permet souvent de trouver des idées d’amélioration, des solutions à mes problèmes auxquelles je n’avais pas pensé, enfin bref de trouver de l’inspiration ! Beaucoup de bonnes idées sont aussi nées d’échanges avec des collègues !
On peut même aller encore plus loin que les dotfiles. Si vous savez que vous rejoignez un projet pour un certain temps, il peut être intéressant de regrouper certaines fonctionnalités avancées dans un outil CLI dédié. On peut par exemple imaginer un outil CLI développé dans votre langage favori (en Python par exemple) pour gérer votre environnement de dev si celui est complexe:
Cette dernière suggestion peut être redondante avec une pratique plus largement répandue d’utiliser un Makefile pour réaliser ce genre d’actions. L’avantage du Makefile, c’est qu’il est généralement inclus au code du projet, et donc accessible et commun à tous les membres du projet. Le débat “make ou outil CLI” dépasse le cadre de cet article, retenez simplement que plusieurs approches existent, et que l’objectif recherché est le même: simplifier et accélérer au maximum toute action que vous allez être amenés à répéter régulièrement !
Alors évidemment, aucune de ces suggestions prise indépendamment ne va changer votre vie, j’en suis bien conscient. Toutefois, leur impact est important pour plusieurs raisons:
Bref, les gains liés à des outils adaptés sont notables, mais combien de temps faut-il “investir” pour en arriver là ? En supposant qu’on investisse 1 heure/semaine à travailler sur ses outils et qu’à la fin de la semaine, cela nous permet de gagner ~5min/jour, soit 25min/semaine, en 3 semaines on aura suffisamment amélioré sa productivité pour rentabiliser cette heure allouée aux outils ! Après tout, on dédie du temps à l’amélioration continue dans tous nos projets, pourquoi en serait-il autrement pour nos outils ?

Mais le temps gagné est loin d’être le seul intérêt d’investir dans ses outils !
Et en bonus, comme tout est versioné, il est facile de porter sa configuration sur un autre poste (son poste personnel, le poste du client final quand on fait du conseil, sa nouvelle machine fraîchement déballée, etc) !
J’espère vous avoir fait comprendre l’intérêt d’investir du temps et de l'énergie dans vos outils ! Prenez le temps d'apprendre à vous servir efficacement de vos outils, privilégiez des outils que vous pouvez facilement modifier, étendre, interconnecter. Vous avez la chance de pouvoir façonner les outils que vous utilisez à votre guise, de les adapter à vos besoins et à vos envies. Profitez-en ! Vous en sortirez plus efficaces dans ce que vous faites tous les jours, et cela ouvrira vos horizons sur plein de nouveaux sujets.