Intégrer de multiples partenaires et applications et donner une vision unifiée et simple à l’utilisateur passe souvent et entre autre par la mise en place d’une brique de SSO. Dans ce domaine, CAS (Central Authentication Service) fait très certainement partie des référents. Reste que lorsque l’on m’a demandé si l’intégration d’applications GWT avec CAS était réalisable facilement, j’étais bien incapable de répondre… 
Etape#1 : L’utilisateur réalise un accès à une ressource de l’application App#1. Un filtre CAS redirige vers la mire de login portée par CAS et l’url d’origine est spécifiée dans les paramètres de l’url de login. Un exemple d’url serait : https://localhost:8443/cas-server-webapp-3.3/login?service=http://localhost:9090/MyInsurance/com.octo.MyInsurance/MyInsurance.html
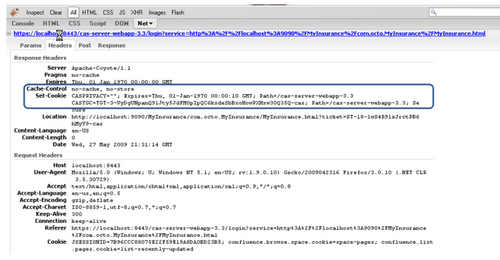
Etape #2 : L’utilisateur s’authentifie. En complément, un cookie est associé à l’url CAS : ce cookie contient un ticket permettant d’identifier l’utilisateur et d’assurer qu’il est bien authentifié. 
Etape #3 : Dans la mesure où l’authentification a réussie, l’utilisateur est redirigé – via le navigateur - vers l’url initialement demandée. L’url initialement demandée est enrichie d’un attribut nommé ticket. Un exemple d’url serait : http://localhost:9090/MyInsurance/com.octo.MyInsurance/MyInsurance.html?ticket=ST-1-xd342ehPMiyVLhQjfxYo-cas
Etape #4 : Cet appel vers l’url initiale est de nouveau filtré par CAS qui réalise alors un appel serveur à serveur pour valider le ticket passé en paramètre de l’url. Une fois l’ensemble de ces étapes réalisées, l’utilisateur est authentifié pour App#1
Telles sont les grandes étapes de l’authentification avec CAS…Reste que la mise en œuvre d’un serveur CAS n’est guère plus complexe puisqu’il s’agit d’une application web déployée pour l’occasion sur un Tomcat. Les subtilités arrivent avec SSL : il vous faudra jouer avec les keystore et les truststore.
Les problématiques classiques de sécurité (ie. authentification et habilitation sur la fonction) ne sont pas nativement prise en compte par GWT. Reste qu’une pratique communément admise pour réaliser l’authentification au niveau d’une application GWT reste notre bon vieux mécanisme de « filtre » : autrement dit, s’appuyer sur un Servlet Filter de type Spring Security (ou Acegi pour les plus anciens…) ou JAAS (pour les dinosaures de mon style…)...
Ce qui est génial avec CAS, c’est que l’intégralité de la configuration tient en ces quelques lignes (A noter qu’il existe une intégration avec ACEGI, pas testée ici…)
<filter>
</filter><filter -name>CAS Filter</filter>
<filter -class>
edu.yale.its.tp.cas.client.filter.CASFilter
</filter>
<init -param>
<param -name>
edu.yale.its.tp.cas.client.filter.loginUrl
</param>
<param -value>
https://localhost:8443/cas-server-webapp-3.3/login
</param>
</init>
<init -param>
<param -name>
edu.yale.its.tp.cas.client.filter.validateUrl
</param>
<param -value>
https://localhost:8443/cas-server-webapp-3.3/serviceValidate
</param>
</init>
<init -param>
<param -name>
edu.yale.its.tp.cas.client.filter.serverName
</param>
<param -value>localhost:9090</param>
</init>
<filter -mapping>
</filter><filter -name>CAS Filter</filter>
<url -pattern>/*</url>
Cette configuration présente dans le fichier web.xml de votre application permet de spécifier - l’url de login portée par CAS via le paramètre loginUrl - l’url du service de validation des tickets appelé à l’étape4 via le paramètre validateUrl. Quant à la servlet CASFilter, elle est disponible au travers d’une librairie cliente fournie par CAS (cas-client-xx.jar) qu’il est nécessaire d’ajouter dans le répertoire WEB-INF/lib de votre webapp.
En somme, et je dois bien avouer que j’en suis le premier surpris, une intégration relativement transparente et simple même si la configuration utilisée nécessite un serveur CAS pendant les phases de développement. Reste à creuser l’intégration Spring Security/CAS qui devrait lever cette limitation en externalisant la configuration (notamment du web.xml)...