Après le succès de notre dernière refcard, l’équipe dédiée à la mobilité chez OCTO continue de vous livrer ses trends pour cette nouvelle décennie ! Design, architecture, productivité et Machine Learning : nous avons sélectionné pour vous les best-practices qui amélioreront pour sûr vos applications mobiles.
Depuis plusieurs années, Google nous enseigne les guidelines en matière de design pour assurer la meilleure expérience utilisateur possible sur mobile. Bien que nombreux, nous pensons que ces conseils ne sont pas exhaustifs, et c’est la raison pour laquelle nous souhaitons les compléter.
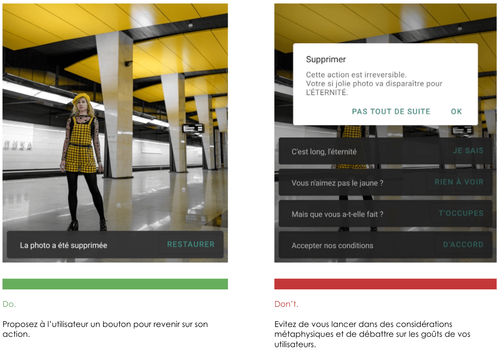
Vous le savez déjà, il n’y a pas de CTRL+Z sur smartphone. C’est donc à votre application de l’implémenter. Et en général, cette solution est plus pertinente que des demandes de confirmation réitérées.

Les plateformes mobiles sont riches de plusieurs interactions déjà appréhendées par vos utilisateurs. Dans la majorité des cas, celles-ci suffisent.
Pour permettre à vos utilisateurs de profiter au mieux de votre application, aidez-les à surmonter les cas à la marge. Résistez à l’envie de vous en prendre à eux.
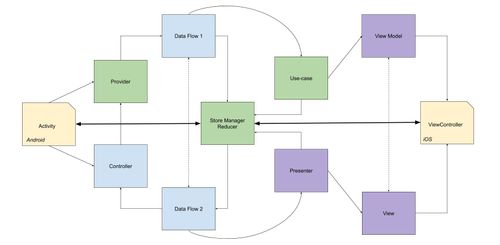
MVC, MVP, MVVM, VIPER, Redux, Clean Architecture, BLoC, Provider, MVI et on en passe. Difficile de faire son choix parmi les multiples architectures disponibles pour faire une application mobile de qualité. En plus, selon que l’on soit sur Android ou sur iOS, et même en natif ou en cross-platform, les patterns ne sont pas toujours les mêmes :(
Mais rassurez-vous, tout cela, c’est du passé ! Chez OCTO nous considérons que toutes ces architectures ont des avantages dont il serait dommage de se priver, et surtout qu’un use-case se doit par nature d’être multi-plateforme. Aussi, nous vous proposons LA nouvelle architecture qui réunit toute la puissance de vos architectures préférées, et vous évitera par là même bien des débats. Sans plus attendre, voici enfin détaillée la Clean Activity ViewController Reduced Provided ViewModel View Architecture !

Nos premiers retours d’expérience montrent que pour un use case non trivial - clic sur une checkbox - cela représente 63 jours de développement (monkey tests inclus). Mais c’est selon nous le prix à payer pour une maintenabilité à toute épreuve.
Notre conseil : vos utilisateurs seront assez déstabilisés au premier abord de commencer une fonctionnalité sur leur smartphone Android et de le finir sur leur iPhone. Mais n’est-ce pas là une grande contribution de votre part à leur ouverture d’esprit ?
Lors d’un projet co-construit avec un pure player du pari en ligne, nous avons mis en place pour leur application mobile le modèle de prédiction d’un jeu complexe - le pile ou face.
Nous avons d’abord entraîné notre modèle de Deep Learning sur cloud AWS, avec un dataset de plus de 3 millions d’entrées. Nous l’avons ensuite intégré directement dans l’application grâce à ML Kit. Nous avons enfin ajouté une phase de réapprentissage du modèle directement sur le smartphone, fort du succès de notre application en prod (plus de 11 utilisateurs).
Le résultat ? Nous pouvons prédire le résultat d’un lancer 1 fois sur 2 ! Et puisque le modèle est directement intégré dans l’application, vous pouvez même en profiter en full offline.
Notre conseil : ne vous laissez pas intimider par des projets comme AlphaGo. De nombreux jeux ont une histoire à construire avec l’IA. À commencer par le jeu de l’oie.
Vous êtes déjà de fervents convaincus de l’amélioration continue de votre app ? Pour autant, pas facile de sortir toutes les features qui feront la joie de vos utilisateurs pour la prochaine release annoncée de longue date :(
Aucun souci ! Avec la méthodo Release Minibus ©_,_ vous ne mettez que les fonctionnalités déjà développées dans votre release tant annoncée. Mais alors, où vont donc partir toutes celles sur lesquelles travaillent votre équipe de développeurs chérie ? Dans le prochain Minibus ! Par convention, la méthodologie prévoit un minibus tous les 2 ans.
Notre conseil : les années bissextiles, surprenez vos utilisateurs, et optez pour une année supplémentaire avant de leur fournir une mise à jour !
La fin de la dernière décennie a été marquée par l'avènement de la Declarative UI sur mobile. Ce pattern déjà reconnu sur le Web a su conquérir les développeurs mobiles natifs (avec Jetpack Compose sur Android et Swift UI sur iOS) et hybrides (notamment en Flutter).
Pour autant, nos travaux l’ont montré, nous pouvons aller encore plus loin dans la performance. En optant pour approche plus impérative que déclarative, nos observations nous montrent que l’IDE ainsi mis sous pression génère un bytecode bien plus optimisé !
À travers un exemple sur Android, nous vous montrons comment migrer vers ce nouveau style impératif.
Notre conseil : bien qu’assujettie à une certaine hype, la Subjonctive UI nous semble être encore trop jeune pour être vraiment prise au sérieux.
Vous l'aurez bien compris, la date de publication de cet article n'est pas étrangère à son contenu. Aussi, c'est sûrement la dernière fois que vous verrez les articles suivants proposés en bas de page. Alors, profitez-en ;)